
Post navigation
Home
favorite_border
89

favorite_border
70

favorite_border
11
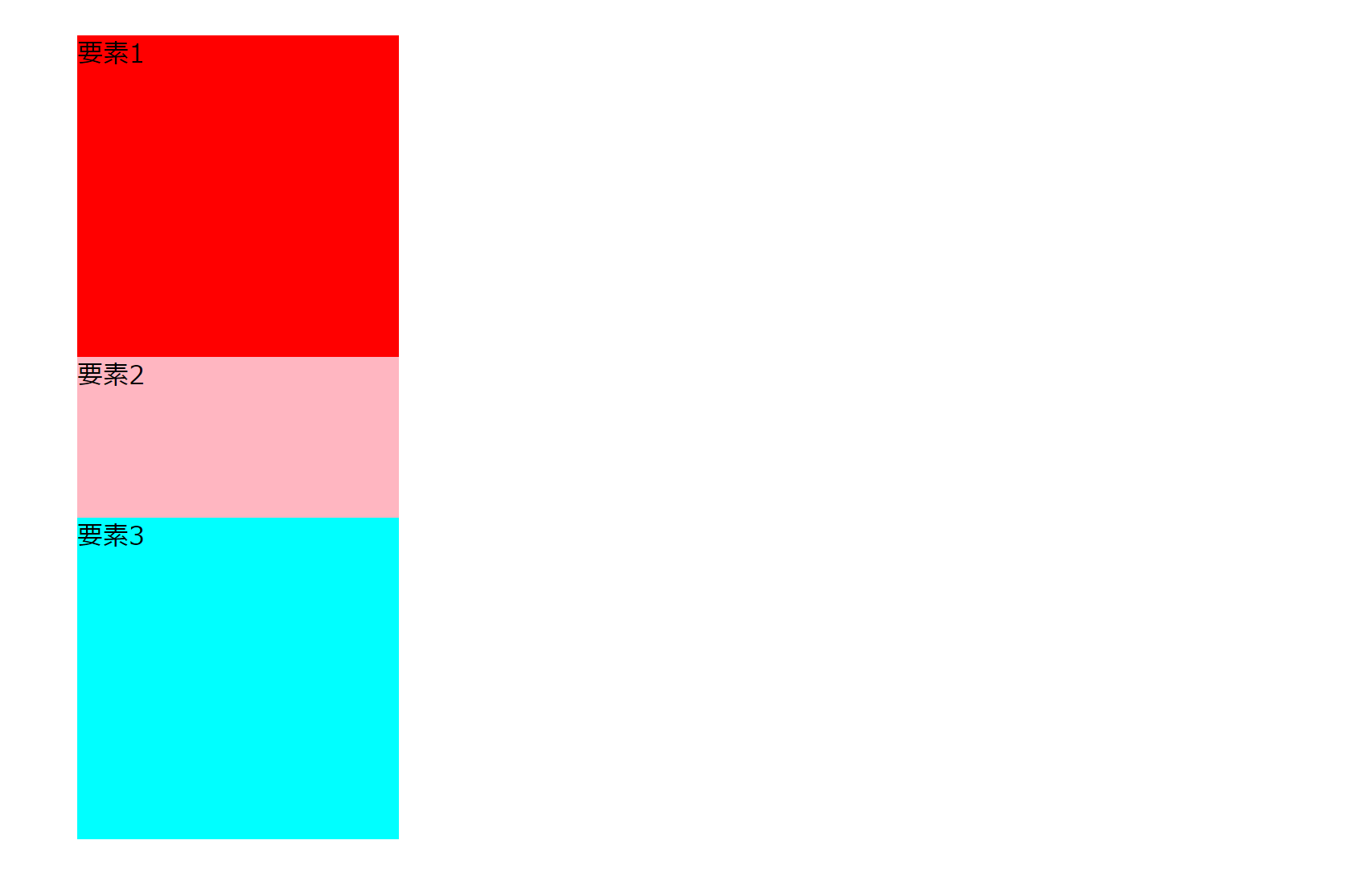
![CSSで横並びにする方法3種類とその使い分け – DESIGN REMARKS [デザインリマークス]](https://i3.wp.com/design-remarks.com/wp-content/uploads/2019/04/css_sidebyside_thumb.jpg?ssl=1)
favorite_border
44

favorite_border
85
![CSSで横並びにする方法3種類とその使い分け – DESIGN REMARKS [デザインリマークス]](https://i3.wp.com/design-remarks.com/wp-content/uploads/2019/04/css_sidebyside_2.jpg?ssl=1)
favorite_border
48
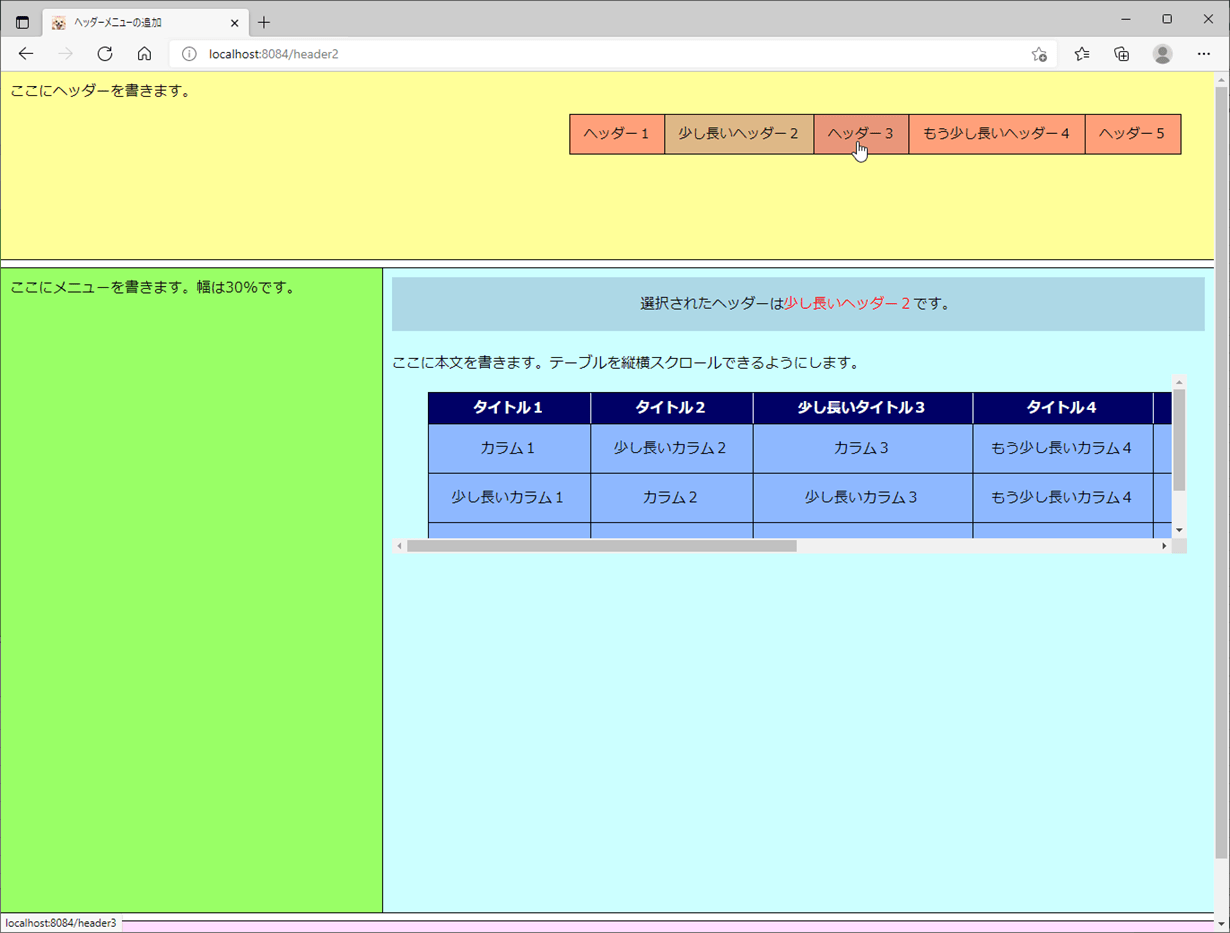
![[CSS]ロゴを左に、メニューを右に横並びに配置するヘッダーを作成 | SNOW NOTES](https://i3.wp.com/snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-21-at-12.25.59-1536x843.png?ssl=1)
favorite_border
7

favorite_border
71

favorite_border
81

favorite_border
51

favorite_border
64

favorite_border
9
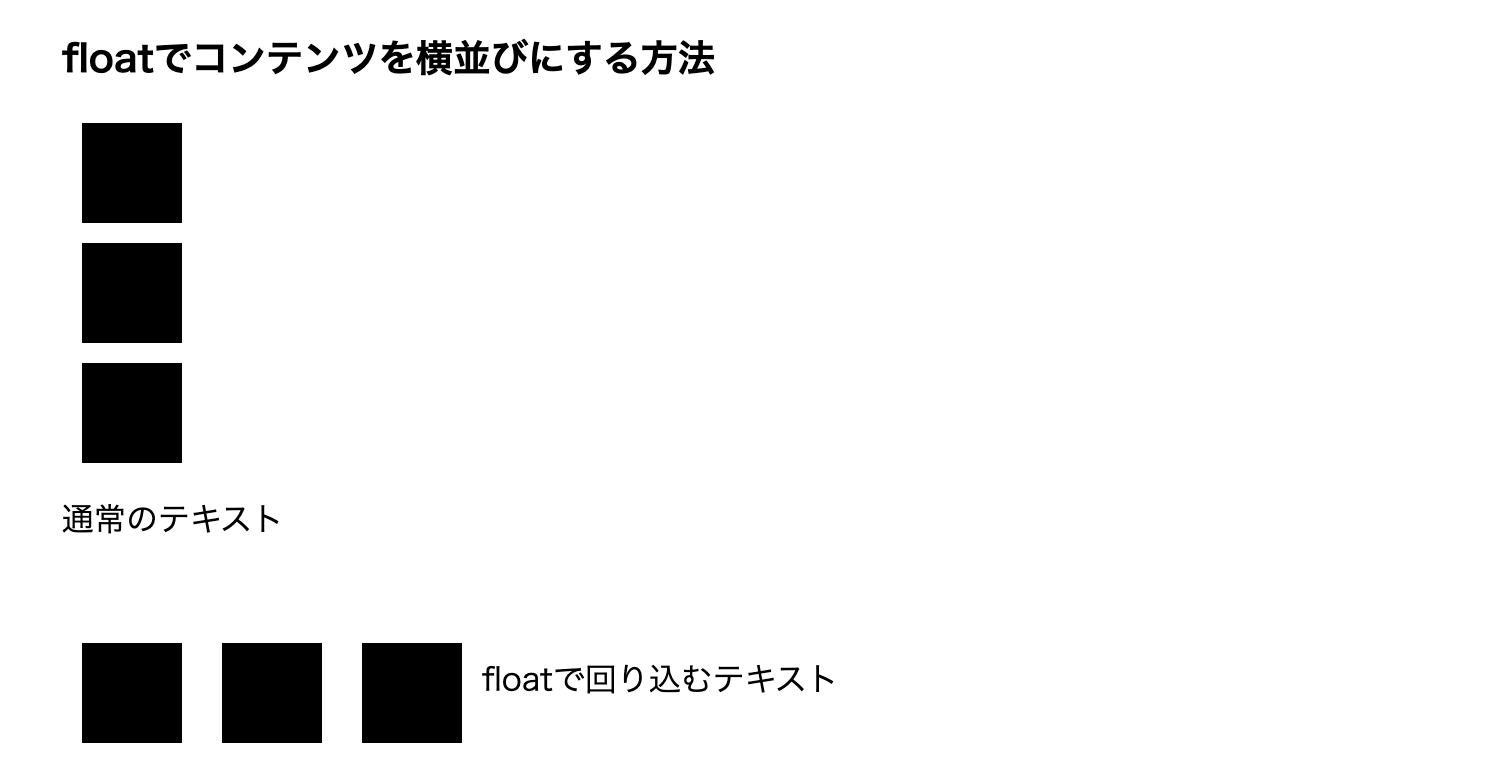
![CSSで横並びにする方法3種類とその使い分け – DESIGN REMARKS [デザインリマークス]](https://i3.wp.com/design-remarks.com/wp-content/uploads/2019/04/css_sidebyside_3.jpg?ssl=1)
favorite_border
5

favorite_border
21

favorite_border
81
![[CSS]ロゴを左に、メニューを右に横並びに配置するヘッダーを作成 | SNOW NOTES](https://i3.wp.com/snownotes.org/wp-content/uploads/2021/05/Screen-Shot-2021-05-08-at-21.42.47-2048x1518.jpg?ssl=1)
favorite_border
88
![CSSで横並びにする方法3種類とその使い分け – DESIGN REMARKS [デザインリマークス]](https://i3.wp.com/design-remarks.com/wp-content/uploads/2019/04/css_sidebyside_5.jpg?ssl=1)
favorite_border
33

favorite_border
23

favorite_border
30

Related
Comments
account_circle
More pictures
Updated about 5 hours ago
account_circle
playlist_play
3457
favorite
66
people
1
切ない 女の子 イラスト
Updated about 11 hours ago
account_circle
playlist_play
4339
favorite
9
people
1
旗 作り方 布
Updated about 23 hours ago
account_circle
playlist_play
870
favorite
63
people
1
ケンポナシ の 実
Updated about 7 hours ago
account_circle
playlist_play
1946
favorite
45
people
1
カプリ 島 旅行 記
Updated about 6 hours ago
account_circle
playlist_play
4470
favorite
49
people
1
小瓶 プラスチック
Updated about 17 hours ago
account_circle
playlist_play
3422
favorite
76
people
1
歌っ てる 人 イラスト
Updated about 4 hours ago
account_circle
playlist_play
526
favorite
90
people
1
Ffex 魔 獣 使い
Updated about 16 hours ago
account_circle
playlist_play
1661
favorite
17
people
2
果樹 ベランダ
Updated about 3 hours ago
account_circle
playlist_play
2173
favorite
32
people
1
グレート マグナス








